
UX/UI DESIGN
ACCESSIBILITY DESIGN
WEB
a scalable
system
building
MY ROLE
UX/UI Designer
CLIENT
Sleep Number
OVERVIEW
Keeping website designs consistent became challenging as Sleep Number's digital team grew. It became clear that the digital team needed a design system to help guide its collective efforts. To meet that need, I was tasked with creating the company's first design system. The design system would not only ensure consistency across design and code but also efficiently speed up the team's velocity to release new features.

CHALLENGE
Creating, implementing, and maintaining a design system is no small task. It requires continuous effort from various teams. This meant we had to align all cross-functional teams with collectively collaborating in the system's creation and implementation. To ensure that we all aligned and that our efforts would create a successful system, the team and I defined the following project goals -
1
Define all reusable components and patterns
3
Provide comprehensive
design documentation
2
Ensure all components
are WCAG compliant
4
Ensure system is scalable to evolve with site needs

MEET THE CORE USER GROUPS
designers & developers
CORE NEEDS
They need to easily understand current design elements, functionality, and guidelines in order to efficiently create or enhance site features.
PAIN POINTS
There isn't a shared central source of truth that conveys all existing guidelines. This causes inconsistencies amongst projects, which ultimately have to be addressed.
APPROACH
To understand how a design system could work for the team, I assessed existing workflows. I found various redundancies in processes caused by the lack of a shared system. This discovery identified that the system must be accessible through an online database. The online database would allow all team members access to and shared ownership of the system.
RESEARCH METHODS
Competitor
Analysis
UX Best
Practices
Site-wide Content Audit
User
Surveys
Information
Architecture
User
Journey

FOUNDATIONAL RESEARCH
I researched Atomic Design, a leading design system methodology. I used its principles as the foundation for Sleep Number's design system. Atomic Design's fundamental idea is to create small, independent parts that can combine into larger structures.
ATOMIC DESIGN STRUCTURE
ATOMS
MOLECULES
ORGANISMS
TEMPLATE
PAGE

COMPETITOR ANALYSIS
To understand how other brands were using their design systems, I researched Google's Material Design, IBM's Carbon Design, and Shopify's Polaris. This research provided me insights into design system best practices.

SITE-WIDE CONTENT AUDIT
I audited the site and assessed all existing colors, type styles, icons, components, design patterns, and functionality. The audit highlighted several non-scalable elements and helped determine which parts to keep in the system and which to remove.
THE BUILDING PROCESS
I researched different software options to build the system and presented the options to the team. From the options, we chose to use both Sketch and InVision's Design System Manager.



SKETCH
Using Sketch, I built the system's foundation by cataloging and accessibility testing all of the system's different design elements.
DSM PLUGIN
Once the foundational elements were finalized in Sketch, I used InVision's DSM to convert the Sketch file into a DSM-managed library. The library then could be shared with other designers.


SHARED LIBRARY
Once the system's DSM shared library was available, designers could easily access the library in Sketch. The library enables designers to quickly create designs using the system's components. This allows for various design options to be explored while ensuring that they align with the system's guidelines.

DSM ONLINE
Using DSM, I created an online version of the system. This version serves as a centralized database that gives teams transparency into the system. It's a key feature that keeps all the teams in sync.
RESULTS
When we were ready to debut, I onboarded team members to the new design system. Once the team was fully onboarded, they began using the system as a source of truth for design and functionality guidelines. With the system implemented, the team started to benefit from the following results -
1
Streamlined workflows
3
Increase in brand credibility
2
Unified design consistency
4
Increase in team velocity

SYSTEM OVERVIEW
The complete Sleep Number design system is not available for the public to view, but here's a sneak peek into some of the system.

ATOMS
Atoms are the system's basic building blocks. They can be combined with other system elements but can't be broken down any further.

MOLECULES
Molecules are simple groups of atoms, functioning together as a unit that have unique properties.
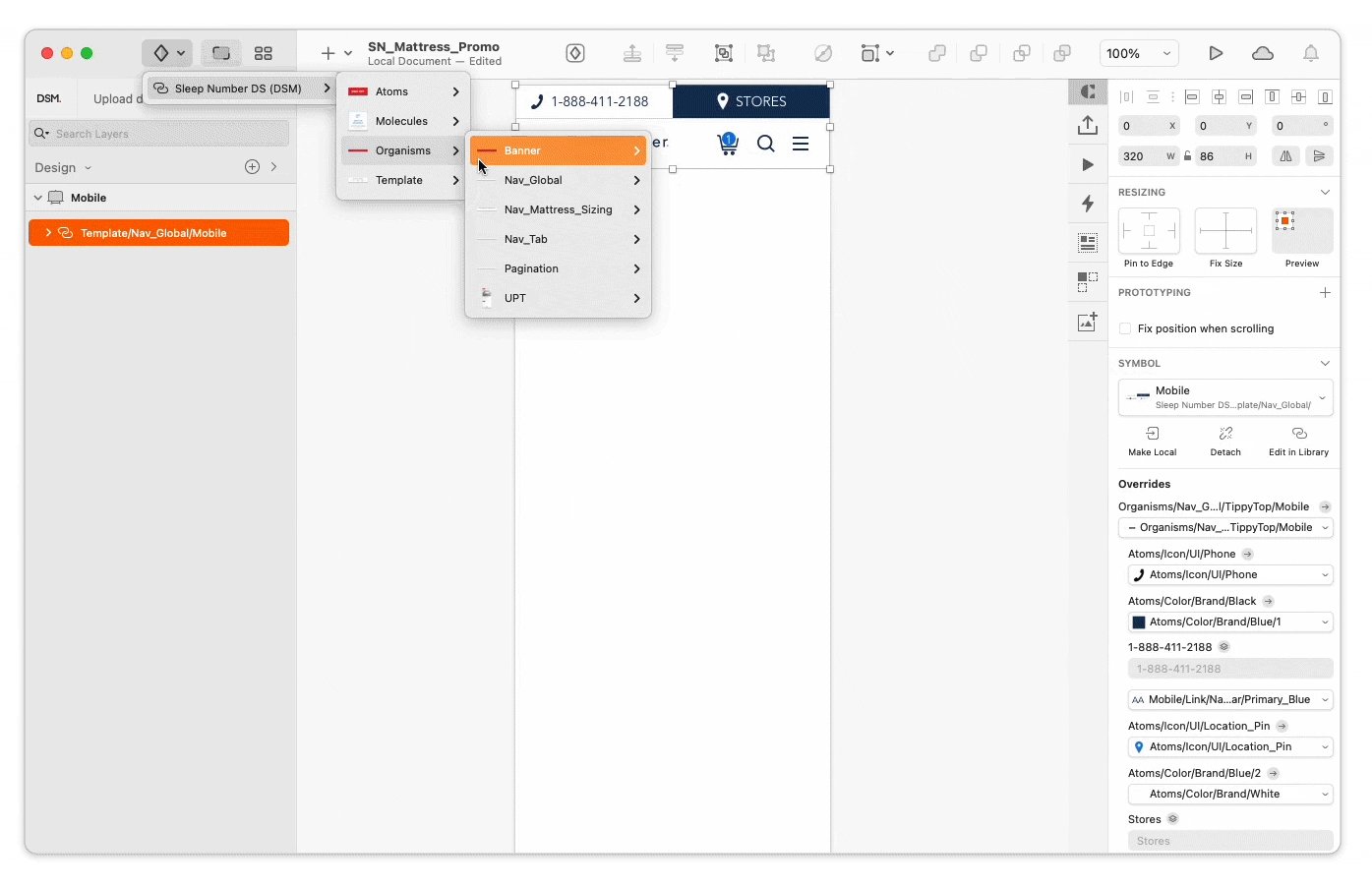
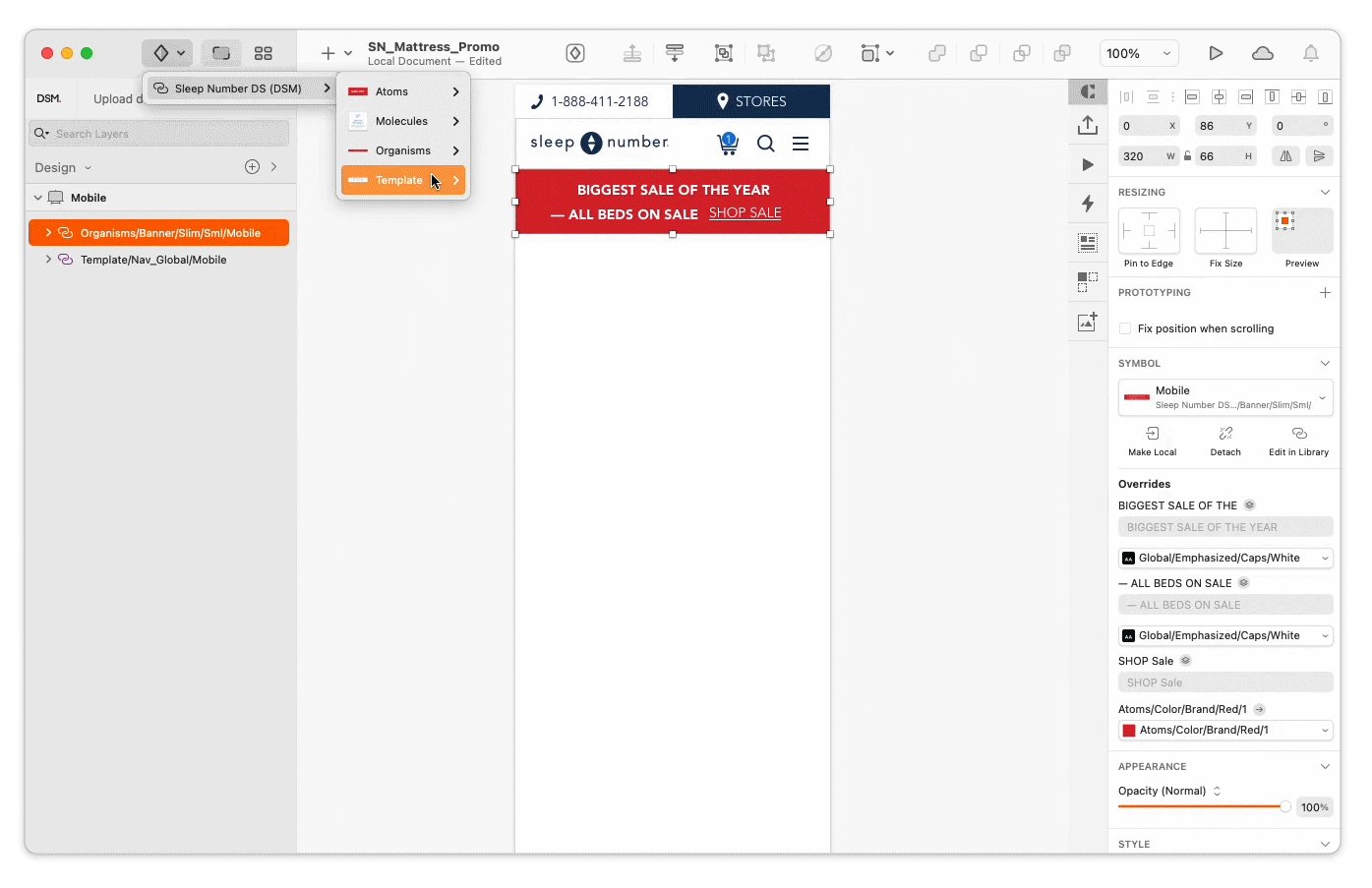
ORGANISMS
Organisms are combinations of molecules that work together as a unit to form distinct sections of an interface.


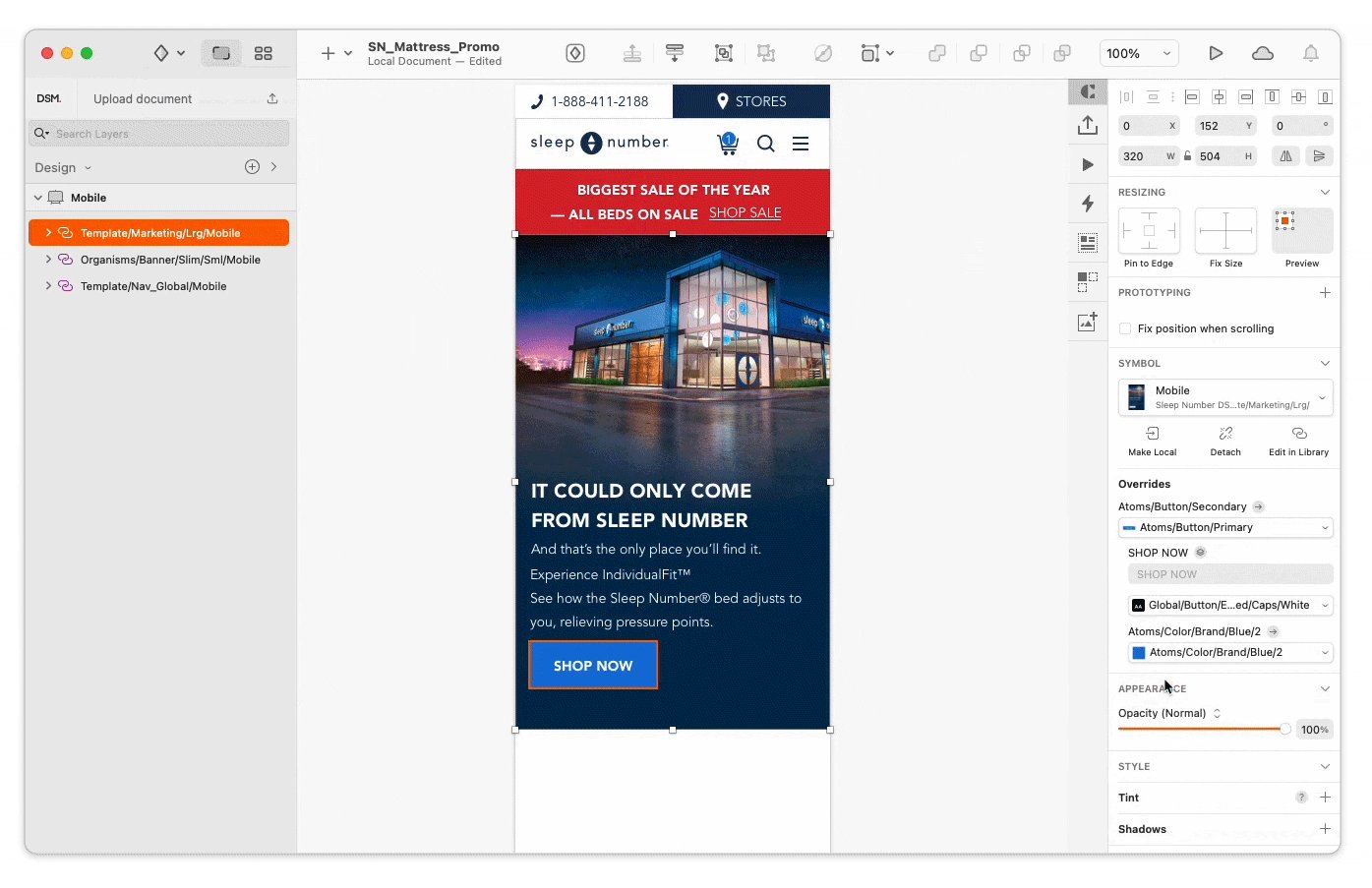
TEMPLATES
Templates are complex groups of organisms that create page-level layouts. They convey the page's underlying structure.
PAGES
Pages are combinations of templates that convey a final layout. For this example, we have used atoms, molecules, organisms, and templates to create a marketing page.


ONLINE CENTRALIZED DATABASE
The system's online database is a key feature that allows teams easy access to the system. Below are a few examples from the database.








